Markdown Language — Readme.md
- Markdown
- Documentation: Describing how a project works.
- Readmes: Providing an overview of a repository.
- Changelogs: Tracking changes in projects.
- Wikis: Collaborative project documentation.
- Headings
- Paragraphs
- Text Styles
- Lists
- Code Blocks
- Links
- Images
- Tables
- Checklists
- Emojis
Markdown is a lightweight markup language used to format text. Its primary purpose is to make writing and reading formatted documents simple, especially for documentation, readmes, and technical content.
File Extension: Markdown files typically have the extension .md or .markdown
Common Use Cases:
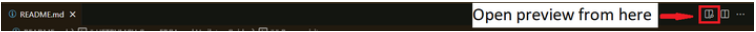
Open Preview in VS-code:
When you open the readme or markdown file in the VS-code, in the top right side of VS-code you can see such an icon, click on icon readme file preview will be opened.


Example:
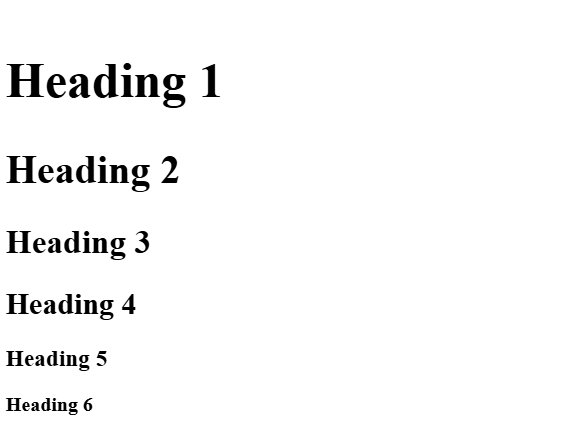
To create a heading, add one to six # symbols before your heading text. The number of # you will determine the hierarchy level and typeface size of the heading.
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
Output:

Example:
This is a paragraph.
Leave a lank line to separate paragraphs.
Output:

Example:
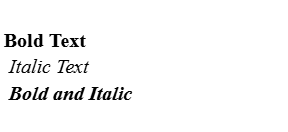
**Bold Text**
*Italic Text*
***Bold and Italic***Output:

Unordered List:
- Item 1
- Item 2
- Sub-itemOutput:

Ordered List:
1. Step 1
2. Step 2
1. Sub-stepOutput:

Inline Code:
Use `backticks` for inline code.Output:

Quoting code:
Some basic Git commands are:
```
git status
git add
git commit
```
Output:

Example:
[Visit GitHub](https://github.com)Output:

Example:


<p align="center">
<img width=200 height=200 src='image-link or path-of-image'>
</p>
Output:

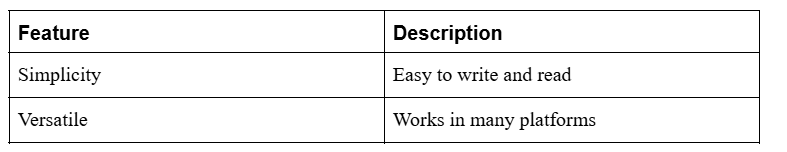
Example:
| Feature | Description |
|------------|-------------------------|
| Simplicity | Easy to write and read |
| Versatile | Works in many platforms |
Output:

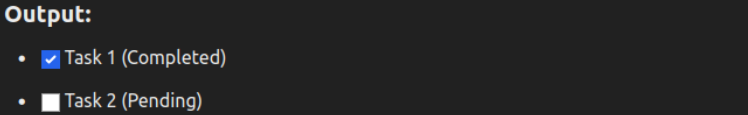
Example:
- [x] Task 1 (Completed)
- [ ] Task 2 (Pending)
Output:

Example:
Use emojis for fun: :smile: :rocket: :+1:Output:

Reference:
